You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
You have to press twice the tab key when you on IE / Edge browsers
To Reproduce
Focus the input in IE / Edge browser.
Press the tab key
It does not leave the input
Press again the tab key
It goes on the next focusable element
Expected behavior
A single press on tab key should go to the next focusable element.
Supplementary media
If applicable, add screenshots, transcript, video, or audio to help explain the issue.
Device (please complete the following information):
Device: laptop]
OS: Windows
Browser: Internet Explorer, Edge
Additional context
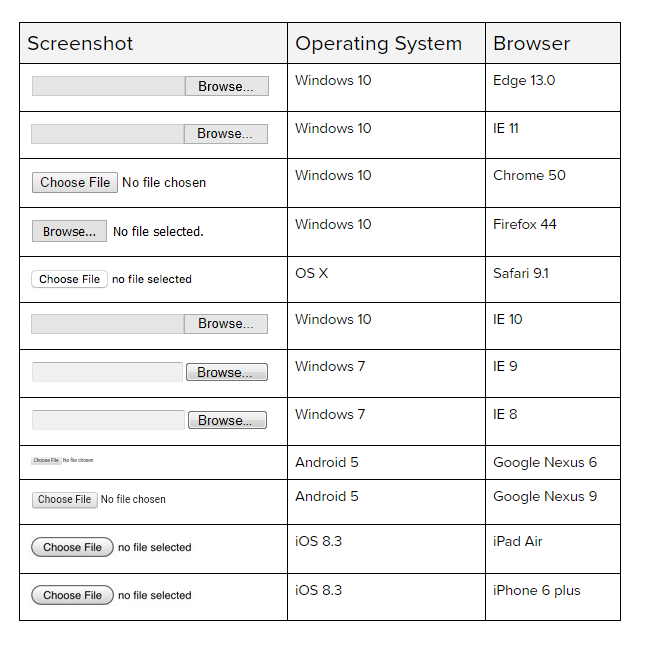
As far as I understand, the issue is because on these browsers the input file upload is composed of an input text and a button. So if we style it as a single button the focus goes from the input to the button in Shadow DOM.
I had noted this in the explainer for this component:
Native file uploads consist of two focusable elements in Internet Explorer 11, so for sighted users interacting with this pattern, there will be two focus stops.
As further noted in the closing of my explainer:
Due to browsers exposing native file uploads in different ways (both visually and with what's announced), a single design for a file upload may be confusing for some users if the visual style doesn't match expected announcements. A more robust, custom, pattern may need to be considered.
Regarding the linked example, i've seen this before and it's definitely another approach to take which calls to my closing statement. Testing that example exposes some of its own quirks with how different screen readers / browser pairings interact with it. That's not to say it's not a worth while approach to consider and expand upon.
All that said, I appreciate the feedback, but as the double focus was already documented in the explainer, and I made mention that a more robust pattern should be considered I'm going to close this issue. Additionally issue #42 was created to make a more robust pattern.
Describe the bug
You have to press twice the tab key when you on IE / Edge browsers
To Reproduce
Expected behavior
A single press on tab key should go to the next focusable element.
Supplementary media
If applicable, add screenshots, transcript, video, or audio to help explain the issue.
Device (please complete the following information):
Additional context
As far as I understand, the issue is because on these browsers the input file upload is composed of an input text and a button. So if we style it as a single button the focus goes from the input to the button in Shadow DOM.

I don't think of a straight forward idea but I found this other solution https://accessabilly.com/a-styled-accessible-file-upload/
What do you think @scottaohara?
The text was updated successfully, but these errors were encountered: